[html, css] 자주 쓰는 css 선택자(selector)
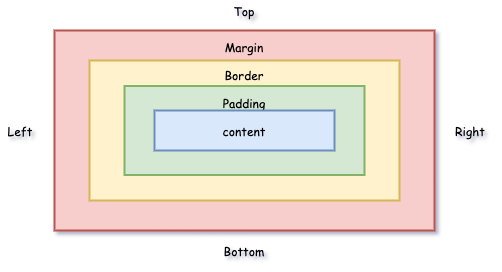
box model 이란 웹 element 하나하나가 가지고 있는 공간을 의미한다.
css 작업을 하기 위해 필수로 알아둬야 하는 중요한 개념!

쉽게 설명을 하자면,
Content 는 눈에 보이는 내용이고
Border 는 우리가 흔히 알고 있는 테두리다.
Border 바깥 여백은 Margin 으로 다른 content 간 간격을 조정할 수 있고
Border 안쪽 여백은 Padding 으로 안쪽의 content 와 Border 간 간격을 조정할 수 있다.
이들을 설정하는 css 문법 !
css 로 box model 의 top, bottom, left, right 넓이를 지정해줄 수 있다.
margin: 10px 로 위아래양옆 전부 지정해줄 수 있고, -top, -left.. 옵션으로 하나하나 지정해줄 수도 있고
인라인으로 한번에 여러 값을 설정해줄 수 있다.
인라인으로 설정할 때는 시계방향으로 설정한다고 기억하면 편함.
반응형
