[start project] 연락처 앱 마크업하기 - 1. 화면 설계
[start project] 연락처 앱 마크업하기 - 2. 메인화면
✨ 파일 생성
- main.html : 메인 화면
- detail.html : 상세 화면
- style.css : 공통 스타일과 main.css, detail.css 를 import 하는 파일
- main.css : 메인화면 스타일
- detail.css : 상세화면 스타일
✨ 전체 프레임
연락처 화면을 화면 한 가운데에 띄울 것이다.
먼저 html 을 아래처럼 작성하자.
<!--main.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Phonebook</title>
</head>
<body>
<div class="root">
</div>
</body>
root 는 화면 전체를 차지하는 빈 공간이다.
root 안에 메인 화면과 상세 화면이 들어가므로 공통 스타일 파일에 적어준다. 아래 css 를 입력하자.
/* style.css */
@import "./main.css";
@import "./detail.css"
.root {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}@import 는 다른 css 파일을 포함하라는 문장이다.
div 는 display: block 이므로 콘텐츠만큼 height 를 차지한다.
화면 전체를 차지하기 위해서는 height 를 내가 보는 화면, 웹 브라우저 크기(뷰포트) 만큼 지정해줘야 한다. (vw, vh)
이제 root 박스 안에 화면을 띄워보자. container 를 만들고 스타일을 살짝 줘봤다.
아래 코드를 각각의 파일에 입력하자.
<!-- main.html -->
...
<body>
<div class="root">
<div class="main-container">
</div>
</div>
</body>
.../* style.css */
.container {
width: 350px;
height: 600px;
border-radius: 20px;
box-sizing: border-box;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.25), 0 2px 2px rgba(0, 0, 0, 0.2),
0 4px 4px rgba(0, 0, 0, 0.15), 0 8px 8px rgba(0, 0, 0, 0.1),
0 16px 16px rgba(0, 0, 0, 0.05);
}border-raduis 는 박스 테두리의 둥글기를 지정하는 것이다.
box-sizing 은 padding, margin 을 포함하여 총 width 를 계산하는 것이고
box-shadow 는 박스에 그림자를 주는 옵션이다.
다 입력하면 아래 화면처럼 될 것이다.

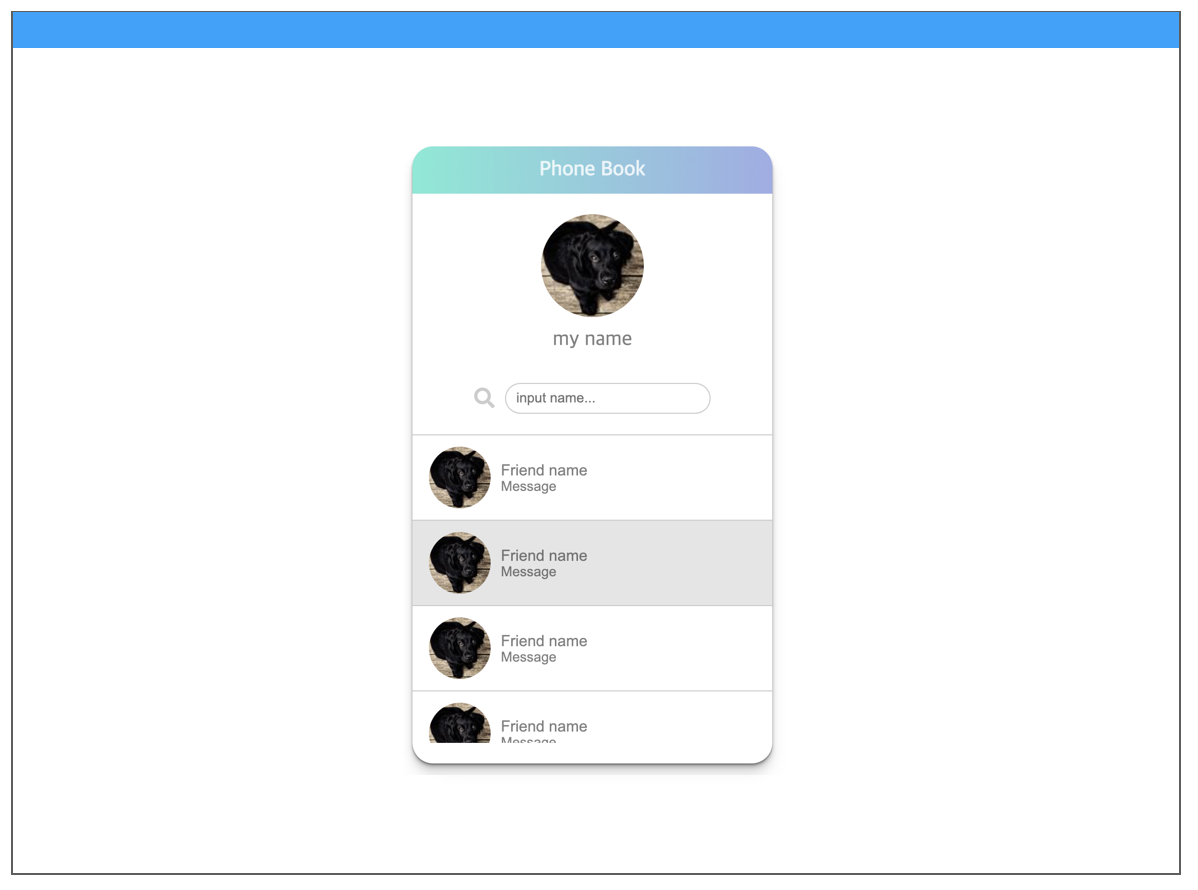
✨ 메인화면
이제 안에 내용물을 채워보자.
- 헤더
<!-- main.html -->
...
<body>
<div class="root">
<div class="container">
<div class="header center">Phone Book</div>
</div>
</div>
</body>
</html>
...아래 스타일은 공통 스타일이다. 여러 군데에 자주 사용할 것 같은 스타일은 이렇게 따로 만들어준다.
center 클래스를 html 에 주면 해당 스타일이 적용된다.
/* style.css */
...
.center {
display: flex;
justify-content: center;
align-items: center;
}header 를 flex box 로 만들어 가로로 가운데 정렬(justify-content) 세로로 가운데정렬(align-items) 를 해준다.
가운데 정렬 방법은 여러가지가 있지만 나는 flex 를 자주 사용한다.
/* main.css */
...
.header {
height: 50px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
background-color: #74ebd5;
background-image: linear-gradient(90deg, #74ebd5 0%, #9face6 100%);
color: rgb(255, 255, 255, 0.8);
font-weight: 600;
font-size: 20px;
}border-top-left-radius 처럼 한쪽 모서리의 둥글기만 지정해줄 수 있다.
container 가 둥그므로 헤더도 둥글게 해줘야 한다. 아니면 모서리가 삐져나온다.
background gradient 는 https://cssgradient.io/gradient-backgrounds/ 를 이용했다. 붙여넣기만 하면 된다.
font-weight 는 글자의 굵기이다.

- 내 프로필
<!-- main.html -->
...
<body>
<div class="root">
<div class="container">
<div class="header center">Phone Book</div>
<div class="my-profile center col">
<img src="https://picsum.photos/id/237/100/100" />
<div>my name</div>
</div>
</div>
</div>
</body>
...
마찬가지로 공통 스타일이다. col 클래스를 주면 자식요소들을 세로로 나열한다.
/* style.css */
...
.col {
display: flex;
flex-direction: column;
}
flex 는 기본적으로 가로 나열(row) 이므로 flex-direction 을 세로 나열(column) 으로 변경해준다.
/* main.css */
...
.my-profile {
margin: 20px;
}
.my-profile img {
border-radius: 50%;
}
.my-profile div {
font-size: 20px;
margin: 10px;
}
참고로 프로필 밑의 가로선은 안 예뻐서 뺐다...ㅎㅎ

- 검색바
돋보기 아이콘은 https://fontawesome.com/ 에서 가져왔다.
Fontawesome 라이선스를 head 에 넣어주면 <i> 태그로 사용 가능하다.
<!-- main.html -->
...
<head>
...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
</head>
...
<body>
<div class="root">
<div class="container">
<div class="header center">Phone Book</div>
<div class="my-profile center col">
<img src="https://picsum.photos/id/237/100/100"/>
<div>my name</div>
</div>
<div class="search-box center">
<i class="fas fa-search"></i>
<input type="search" placeholder="input name..."></input>
</div>
</div>
</div>
</body>
...placehoder 는 input 에 아무런 값이 없을 때 나타나는 글씨이다.
/* main.css */
...
.search-box input {
width: 200px;
height: 30px;
border: 1px solid rgb(0, 0, 0, 0.2);
border-radius: 20px;
padding-left: 10px;
color: #63717f;
font-size: 10pt;
}
.search-box input:focus {
outline: none;
}
.search-box i {
margin-right: 10px;
color: rgb(0, 0, 0, 0.2);
font-size: 20px;
}input 은 기본 스타일이 있다. 기본 스타일을 덮어씌우기 위해 여러 설정을 한다.
padding-left 의 경우 모서리를 둥글게 했기 때문에 커서가 둥근 쪽 안에 들어가 있어 주는 옵션이다.
rgb 의 마지막 소수점은 투명도 옵션이다.

- 연락처와 연락처 리스트
<!-- main.html-->
...
<body>
<div class="root">
<div class="container">
<div class="header center">Phone Book</div>
<div class="my-profile center col">
<img src="https://picsum.photos/id/237/100/100"/>
<div>my name</div>
</div>
<div class="search-box center">
<i class="fas fa-search"></i>
<input type="search" placeholder="input name..."></input>
</div>
<ul class="phone-list">
<li class="phone">
<button>
<div class="profile">
<img src="https://picsum.photos/id/237/100/100" />
<div class="profile-text">
<div class="profile__name">Friend name</div>
<div class="profile__msg">Message</div>
</div>
</div>
</button>
</li>
</ul>
</div>
</div>
</body>
...리스트는 보통 ul, li 로 만든다.
또 연락처 항목을 누르면 상세 화면으로 넘어가니 button 으로 했다.
버튼 안의 이미지, name, message 는 profile 로 묶었다.
img 는 랜덤 이미지이다. https://picsum.photos/ 를 이용했다.
/* main.css */
...
.phone-list {
padding: 0px;
margin: 20px 0px;
height: 300px;
overflow-y: scroll;
}
.phone {
list-style-type: none;
border-bottom: 1px solid rgb(0, 0, 0, 0.2);
}
.phone:nth-child(1) {
border-top: 1px solid rgb(0, 0, 0, 0.2);
}
.phone button {
background: none;
width: 100%;
border: none;
}
.phone button:hover {
background-color: rgb(0, 0, 0, 0.1);
}
.profile {
display: flex;
align-items: center;
}
.profile img {
margin: 10px;
width: 60px;
border-radius: 50%;
}
.profile__name {
font-size: 15px;
}
.profile__name,
.profile__msg {
display: flex;
color: rgb(0, 0, 0, 0.5);
}ul과 button 도 기본 스타일이 있으니 덮어씌워준다.
ul 은 기본적으로 padding 과 margin 이 있으니 초기화해주고,
button 도 기본적으로 테두리, 배경색이 있으므로 없애준다.
list 에 height 을 주지 않으면 많아졌을 때 화면 밖으로 항목들이 삐져나온다.
height 을 주고, height 보다 list 가 많아지면 스크롤이 생기게 overflow-y: scroll 을 명시해준다.
list-style-type 은 ul 왼쪽의 동그란 마크이다. none 해주면 없어진다.
phone:nth-child(1) 은 리스트의 첫번째 이다. 첫번째이면 위에 테두리도 그려준다.
button에 마우스를 올렸을 때(:hover) 배경 색이 회색으로 바뀌게 해준다.

다음은 상세 화면을 꾸며보겠다.
